
Junji Ito AR Face Filter (2022)
interactive horror face filter
objective: create an interesting 3D AR filter
technologies: spark AR studio, blender, photoshop
For my first project using Spark AR Studio, I wanted to create an AR face filter inspired by Junji Ito's body of work.
By combining custom created 3D assets with user interactions and small animations, the goal of this project was to breathe life into an existing graphic novel by experimenting with new AR tools.
research
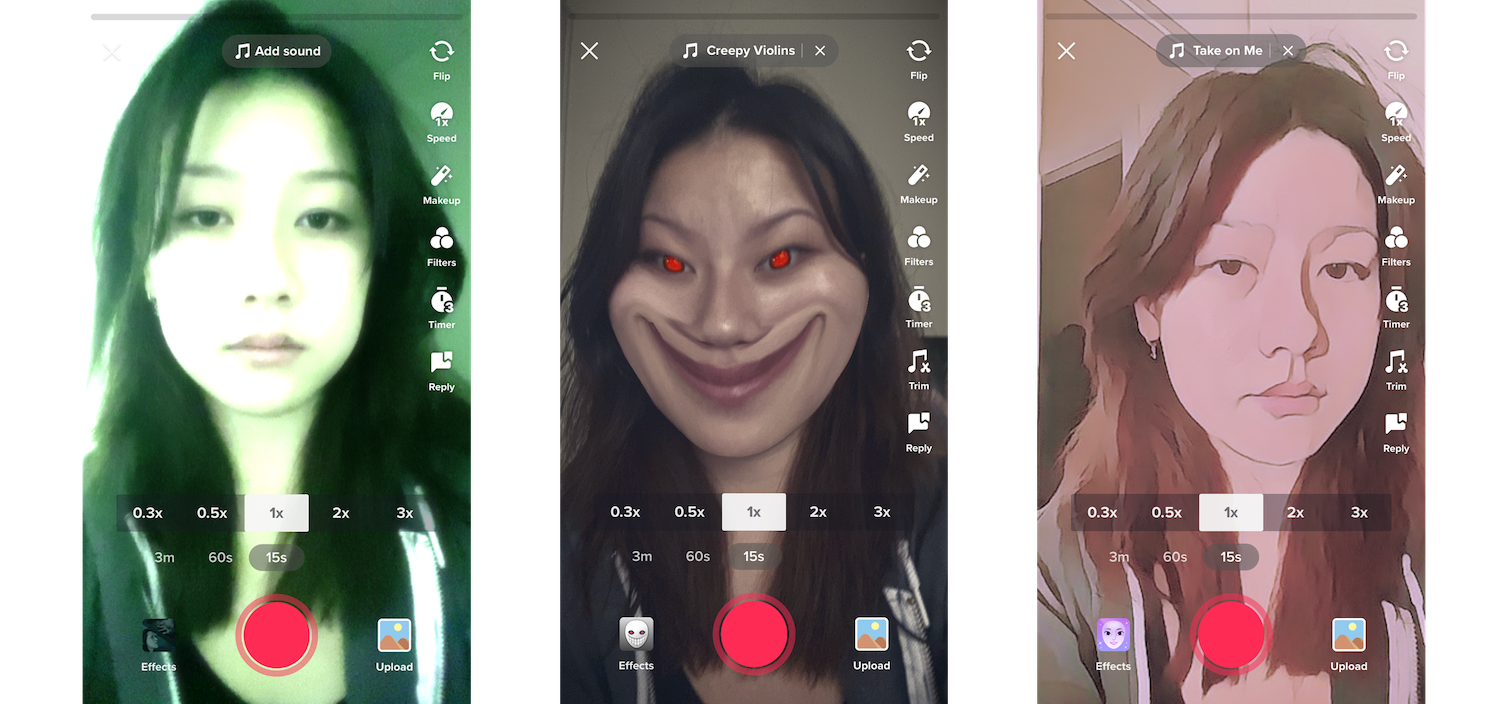
Being an avid TikTok user, I'm pretty familiar with the variety of filters on the app and on other social media platforms. Filters are incredibly popular with creators and users as they allow for interesting visual effects, can connect the user with a trendy aesthetic/themes in popular culture, and various other attributes.

I began my process by collecting and analyzing the type of filters I most liked and thought were most interesting on TikTok. In the above image, I've included the three filters I was inspired by: the "Twilight Bloom" filter,
the "Horrify" filter, and the "Manga Aesthetic" filter.
The "Twilight Bloom" filter replicates the visual style of the 2008 cult film "Twilight". The movie is well known for a stylistic blue-green camera filter and high contrast which is emulated in this filter. By using this filter,
users can pretend as if they are a character from the widely popular film. This filter appeals to me because it is quite immersive and is successful at doing so with a simple camera effect.
The "Horrify" filter has been very popular recently as it transforms the user's face into a terrifying grinning monster with red eyes upon smiling. This filter is very entertaining and lends itself naturally to pranks on unsuspecting
viewers. In addition, I really enjoyed the horror genre of this filter and noticed that there aren't very many currently available.
Lastly, the "Manga Aesthetic" filter inspired me because I wanted to try my hand at stylized camera shaders like the one used in this filter. This style often allows for the most visually interesting filters but also seemed difficult to implement.
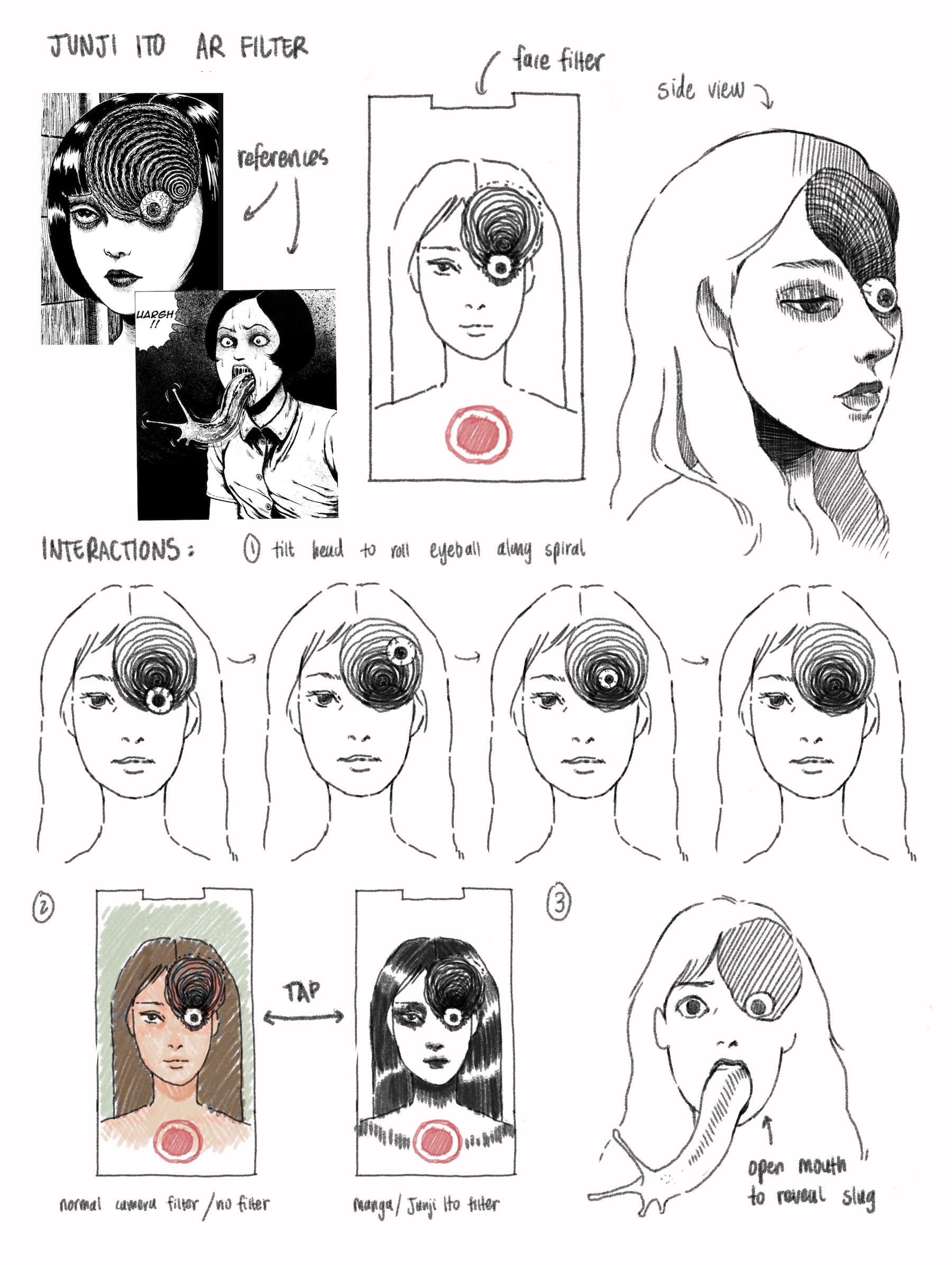
concept

To create the concept for my face filter, I drew inspiration from the "Spiral Girl" and "Slug Girl" characters created by Junji Ito and from the aforementioned filters.
I really wanted to bring Junji Ito's characters to life because his visual style is visionary and iconic in the realm of horror and his characters are widely recognizable and loved. Junji Ito's work is also a popular topic on TikTok so I envision that
many users would be excited to see a filter inspired by his style and stories.
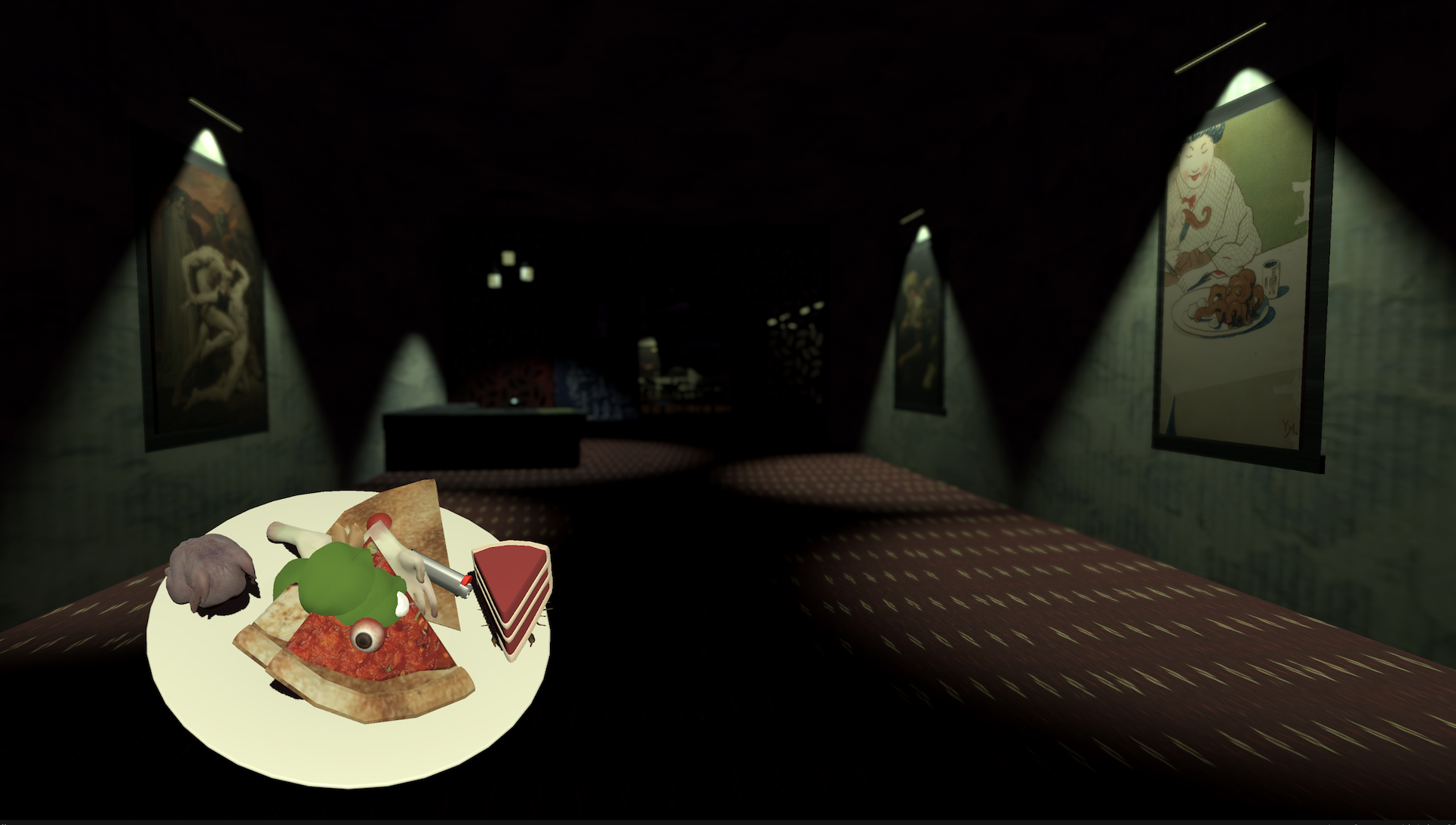
3D models
For this project, I modelled and texture painted three objects: the hole, eyeball, and slug in Blender. After modelling, I took the textures of each object from Blender and painted more details in Photoshop.



For the slug, I also needed to rig and animate the object so it would wriggle slightly in the mouth.
spark AR
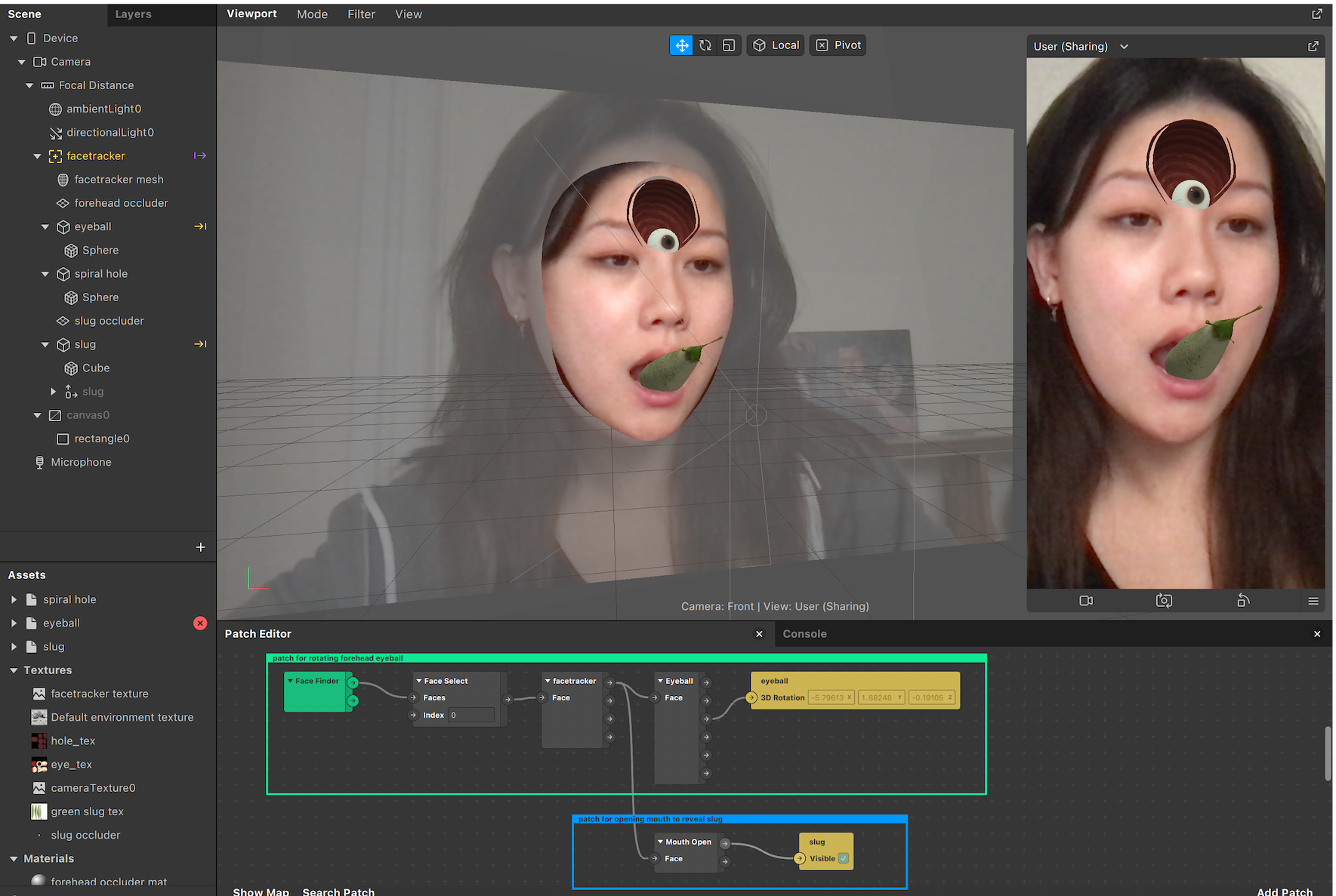
After completing the 3D objects, I started bringing everything together in my Spark AR Studio project. This was my first time working with the software so I watched a lot of tutorials online to gain an understanding of how AR face filters were made. Slowly, I began compiling my face filter by adding my 3D objects and incorporating small interactions using Spark AR's patch editor.
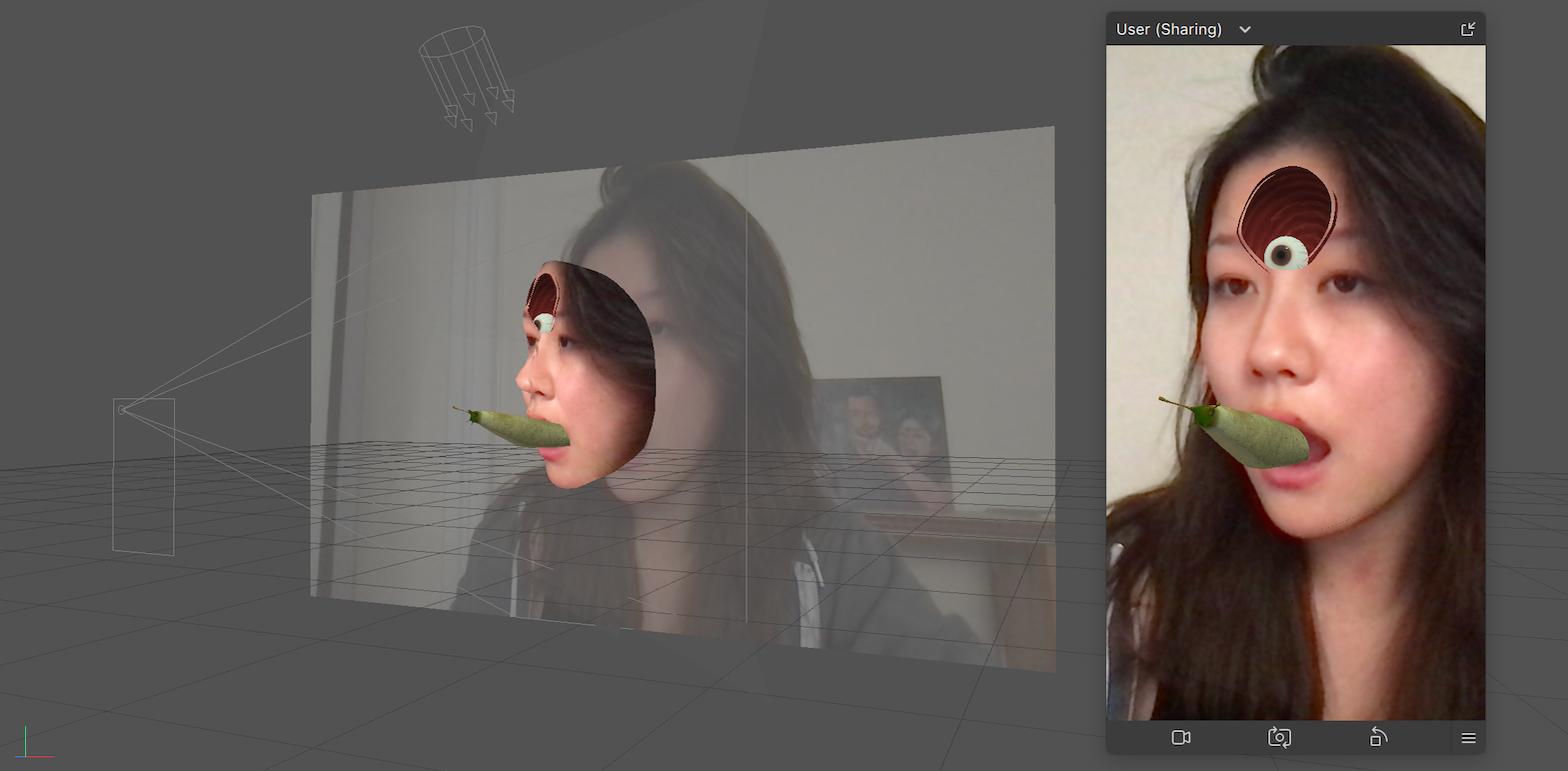
1. the eyeball and the spiral hole

The first part of this filter relied mainly on the "hole in the head" effect. I had a lot of trouble getting the effect to be relatively realistic when
the hole was placed over the left eye so I changed the hole to be in the center of the forehead. This effect was accomplished by cutting a circle out of the face mesh (using the SDF ellipse patch) and replacing the empty space with
the spiral hole 3D model. To add a spiraling effect, I also elected to have the border between the hole and the rest of the forehead spiral around.
The eyeball was added next but instead of allowing it to move within the hole based on the tilting of the user's head, I instead mapped the rotation of the eyeball to the rotation of the user's eyes. This allowed the eyeball to point in the direction
of the user's gaze. With this small interaction, I was able to make the eyeball seem less like an external object and more like a more natural, additional organ within the user's forehead.
2. the slug

The last part of my face filter involved the revealing of the wriggling slug in the user's mouth.
To achieve this effect, I made the slug invisible until the user opens their mouth. As soon as this occurs, the slug is revealed and its wriggling animation plays.
final thoughts
This project was a really fun first experience using Spark AR Studio. I'm really impressed by the possibilities of this software and am excited to make more filters.
I had the most trouble with getting the "hole in the head" effect centered around the left eye as turning the head would immediately make the effect unconvincing but ultimately, I was able to
achieve a much more realistic hole by changing the location to the forehead.
In addition, I didn't get a chance to explore and implement the black and white Junji Ito-esque filter effect I had described in my concept sketch. I really feel that this would elevate my filter further and
make it more immersive into the world of Junji Ito so it is on my TODO list for the near future.
All in all, I'm really happy with the status of the filter at the moment. Within a weekend, I was able to achieve a convincing Junji Ito AR face filter that closely resembles my (slightly ambitious) original sketch.
In the future, I hope to improve my skills by creating more and more filters while experimenting with more visual effects.